Previous chapter
My project represented following the path below:
Part 1: Which Project? → User Research → Conduct interview → Affinity Diagram
Part 2: Sketch → Wireframe and Prototype → Visual design (UI)
Part 2
User flow

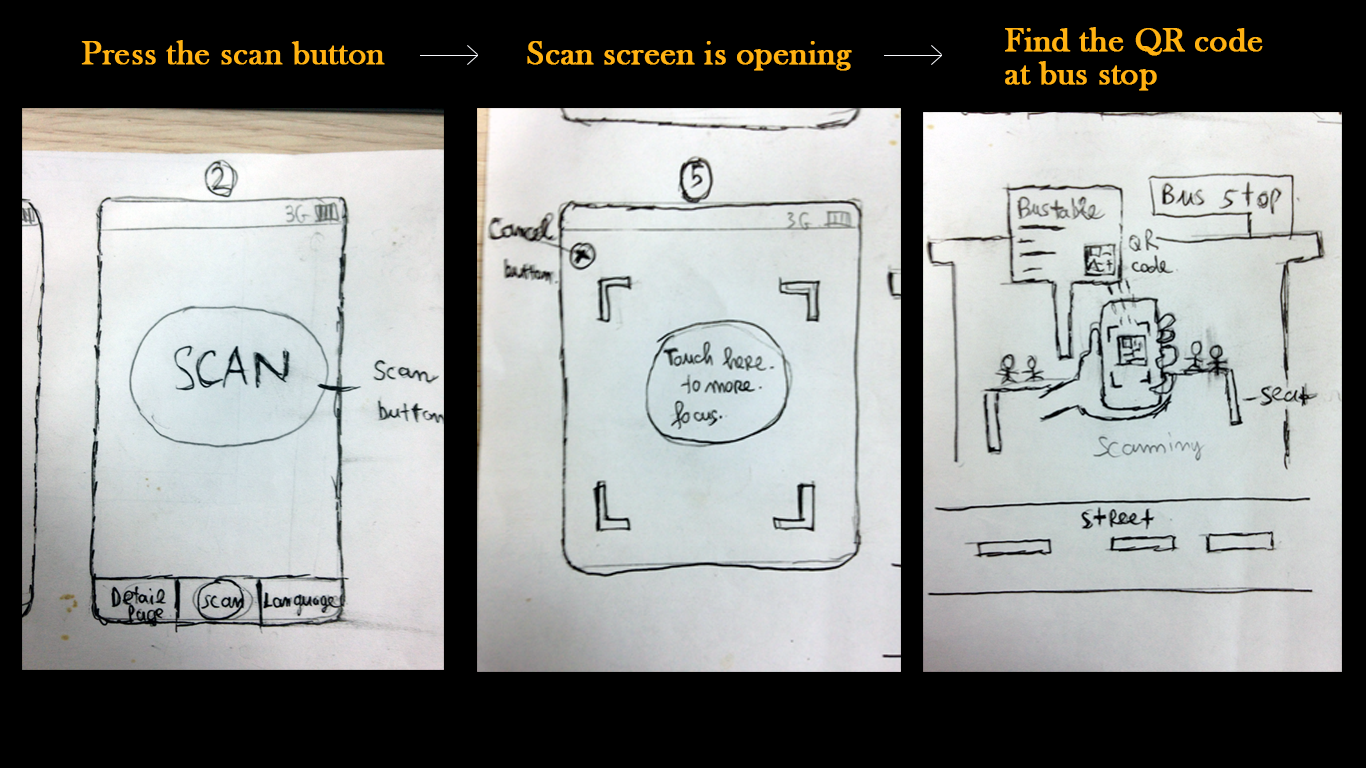
Pencil sketch


Ask for feedback
+ Very nice that you included your problem statement and idea again, so I can remember what you find and what are you going to design.
+ It is a good idea to have QR codes on the stops to allow non-Vietnamese speakers to scan the bus stop and get the information from it. Perhaps this idea may be too risky since you depend on the government to update the bus stops signals.
+ Rough sketches are great because they don’t take too much time to be created. This gives you the opportunity to iterate on your idea very fast.
Things to improve:
+ I can’t see where any interaction on the sketches takes me, so I don’t know what to expect when I click on any button. Adding circles with the number of screen and arrows as a reference can be a good idea to communicate what happens in any interaction.
Wireframe and Prototype

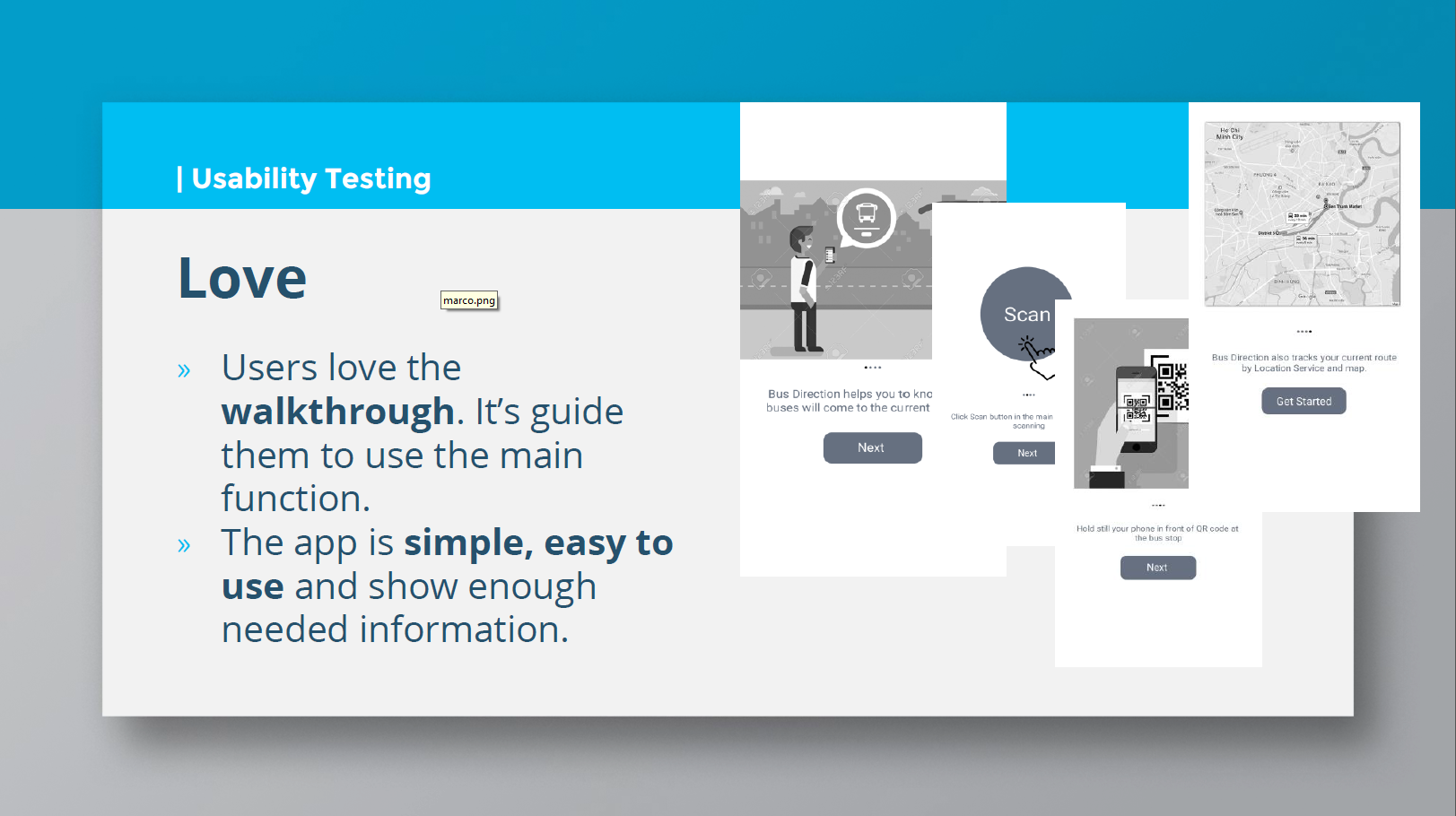
Usability testing
What did they love?

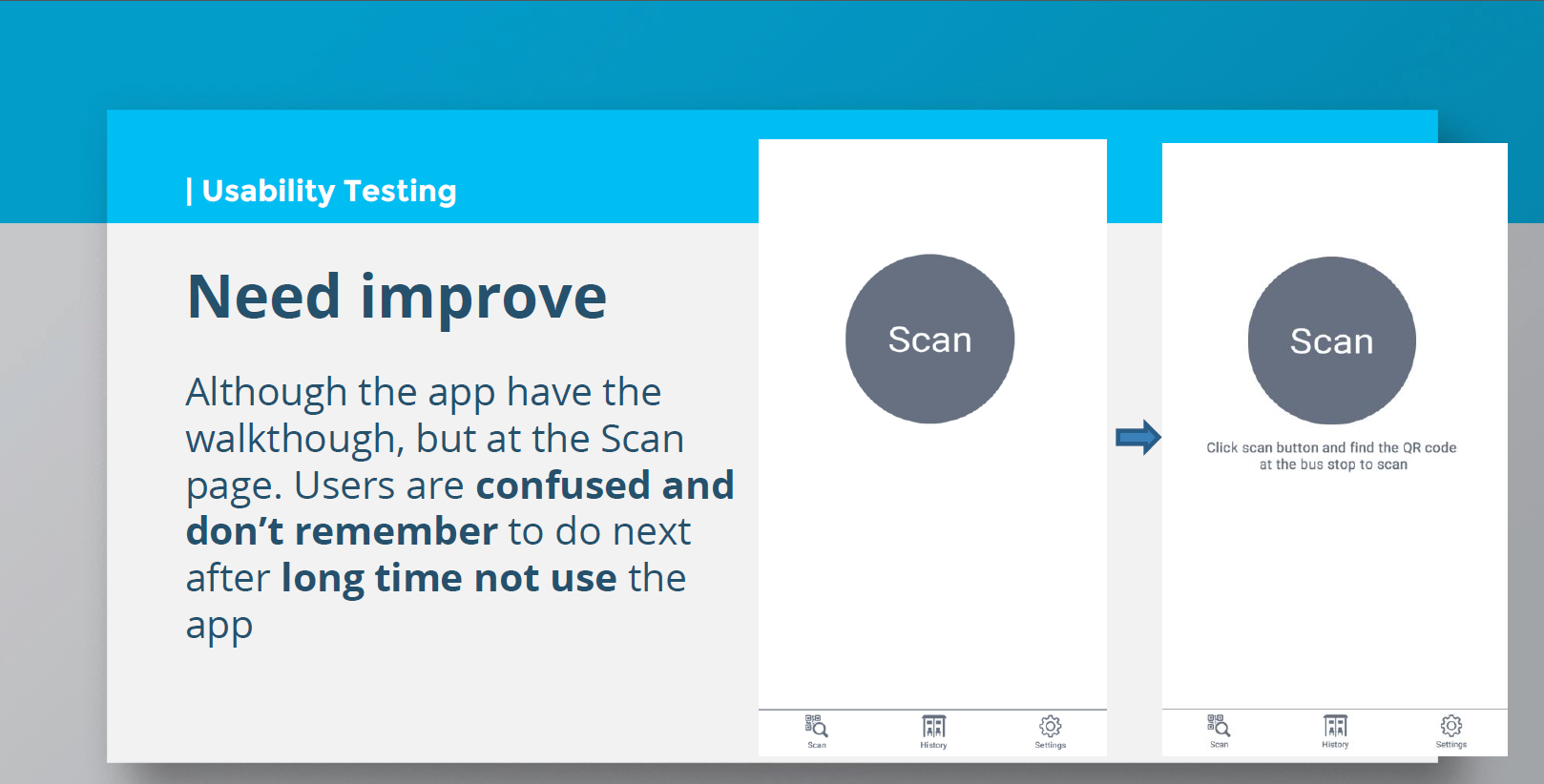
Need to improve.




When I asked users what features they want, then they described. I asked them to sketch it on the paper and I realized:
- Illustrated exactly what users were thinking, I don’t need to assume.
- Engaged result in usability testing, people love drawing.

Let’s people drawing. They love it
User Interface
After received user’s feedbacks, fixed, then I went to the final design.

Prototype
The Takeaway
A missing part
As far as I know, when the business plans to kick off a project, they scrutinize many money aspects — In this case, in my opinion, two questions would be in their head:
- How many foreigners in Hochiminh city? Then, it might be turned on the number of users probably using the bus direction app
- ROI (Return on investment) in UX — The boss probably thinks that I should do the quick calculation — how much should I spend on this project. For example, we have:
Spend 10% to gain 83% conversion lift :1:10:100 — spend $1 on research → $100 design → $100 development
[#of change x Avg hours per change x Developer FTE rate x ( IF late change add 4x time) = cost of development]
# of change: 20
Avg: 8
Dev FTE: $40/h
Dev cost: $6400
Late change: 4x
Late dev: $35,600
→ Save: $29,200
Thank you for reading!